

Diseño de Páginas Web Profesionales
Diseño de Tiendas Virtuales
Menu

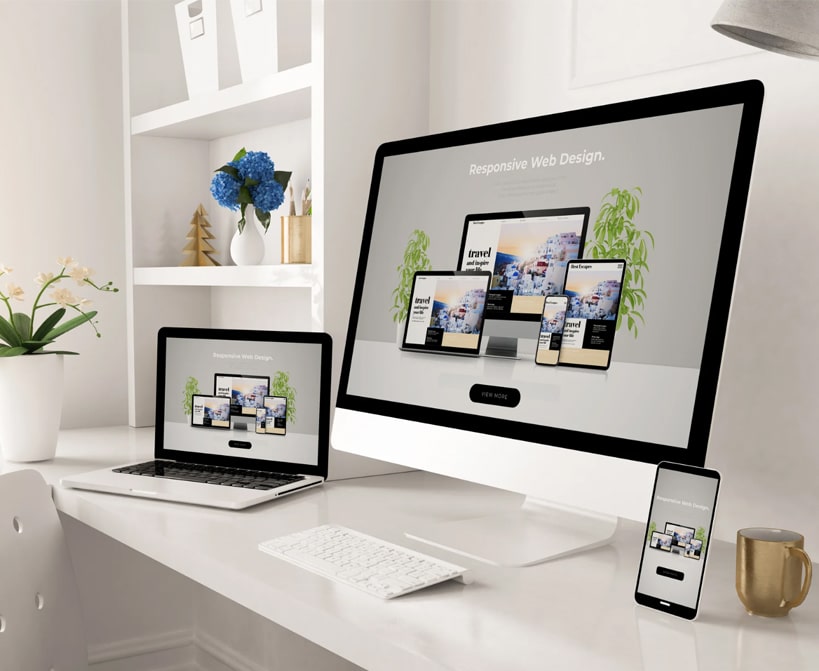
El diseño web para dispositivos móviles se ha vuelto una prioridad en el mundo digital, ya que cada vez más personas acceden a internet desde sus teléfonos inteligentes y tabletas.
En lugar de ser una adaptación secundaria de los sitios web tradicionales, el diseño móvil debe ser una parte integral de cualquier estrategia digital.
En este artículo exploraremos las mejores prácticas y conceptos clave que te ayudarán
a crear sitios web optimizados para dispositivos móviles.
¿Por qué es importante el diseño web móvil?
En la actualidad, el uso de dispositivos móviles para navegar por internet ha superado el uso de computadoras de escritorio en muchas regiones. Esto significa que la mayoría de los usuarios están interactuando con sitios web a través de pantallas más pequeñas, interfaces táctiles y conexiones de internet que pueden ser más lentas. Un sitio web que no esté optimizado para móviles corre el riesgo de ofrecer una experiencia de usuario deficiente, lo que puede resultar en una alta tasa de rebote, menor tiempo en el sitio y, en última instancia, pérdida de clientes potenciales.
Además, Google y otros motores de búsqueda priorizan en sus resultados los sitios web que son “responsive” o amigables para móviles. Por lo tanto, tener un diseño web adaptado a móviles no solo mejora la experiencia del usuario, sino que también aumenta la visibilidad en los motores de búsqueda.

Diseño responsive
El diseño responsive es una técnica que permite que un sitio web se adapte a cualquier tamaño de pantalla, desde un teléfono móvil hasta una computadora de escritorio. Se basa en un sistema de rejilla flexible, donde los elementos de la página se reorganizan automáticamente dependiendo del tamaño de la pantalla. Un diseño responsive garantiza que los usuarios tengan una experiencia coherente sin importar el dispositivo que utilicen.
Optimización de velocidad
La velocidad de carga es crucial en el diseño web móvil. Los usuarios móviles suelen navegar por redes 4G o incluso 3G, por lo que es esencial que los sitios web carguen rápidamente. Algunas formas de mejorar la velocidad incluyen:
Reducir el tamaño de las imágenes: Utiliza formatos comprimidos y ajusta el tamaño de las imágenes según la pantalla.
Minimizar el uso de JavaScript y CSS: Carga solo los elementos necesarios para evitar ralentizar el sitio.
Implementar almacenamiento en caché: Permite a los usuarios cargar páginas rápidamente después de su primera visita.
Diseño simplificado y limpio
En las pantallas más pequeñas, el espacio es un recurso valioso. Un diseño recargado o complicado puede resultar confuso y frustrante para los usuarios. Por eso, es importante mantener un diseño limpio y minimalista.
En lugar de incluir muchos elementos visuales o información innecesaria, el enfoque debe estar en la claridad, con botones grandes y bien espaciados para facilitar la interacción táctil.
Facilidad de navegación
La navegación en dispositivos móviles debe ser intuitiva y fácil de usar. Algunos aspectos clave para mejorar la navegación incluyen:
Menús desplegables: Utiliza menús simples y claros que puedan expandirse o contraerse fácilmente.
Accesibilidad de un solo toque: Asegúrate de que los elementos clave, como el menú o los botones de llamada a la acción, estén al alcance del pulgar del usuario.
Búsqueda optimizada: Ofrece una barra de búsqueda visible y fácil de usar, para que los usuarios puedan encontrar rápidamente lo que necesitan.
Interacción táctil optimizada
A diferencia de los usuarios de escritorio que interactúan con el ratón, los usuarios móviles dependen de sus dedos para navegar. Los botones y enlaces deben ser lo suficientemente grandes para tocarlos fácilmente, y el espacio entre los elementos interactivos debe ser suficiente para evitar errores.
Contenido ajustado al contexto móvil
El contenido para dispositivos móviles debe ser conciso y fácil de leer. Las personas tienden a consumir contenido de manera diferente en sus teléfonos, prefiriendo información rápida y accesible. Los párrafos cortos, los encabezados claros y las listas con viñetas facilitan la lectura en pantallas pequeñas.
Además, considera el uso de videos e imágenes optimizados para móviles, ya que estos elementos visuales suelen captar más la atención en comparación con largos bloques de texto.

First Mobile Design (Diseño primero para móviles)
Cada vez más diseñadores web están adoptando el enfoque de mobile first. Esto implica diseñar inicialmente la versión móvil de un sitio web y luego ampliarla para adaptarla a pantallas más grandes. Este enfoque prioriza las necesidades de los usuarios móviles, asegurando que el sitio sea funcional y atractivo desde el principio.
Uso de Progressive Web Apps (PWA)
Las Progressive Web Apps (PWA) combinan lo mejor de las aplicaciones móviles y los sitios web. Estas permiten a los usuarios acceder a un sitio web como si fuera una aplicación nativa, con funciones como el acceso sin conexión, notificaciones push y tiempos de carga rápidos.
Diseño de un solo desplazamiento (Scroll)
El desplazamiento largo se ha vuelto muy popular en el diseño web móvil. En lugar de hacer clic para navegar por varias páginas, los usuarios pueden desplazarse hacia abajo para ver más contenido, lo que facilita la navegación y mejora la experiencia de usuario.
El diseño web para móviles ya no es una opción, sino una necesidad en el panorama digital actual.
Crear un sitio web optimizado para móviles no solo mejora la experiencia del usuario, sino que también influye en la visibilidad en los motores de búsqueda y, en última instancia, en el éxito de cualquier negocio en línea.
Implementar un diseño responsive, optimizar la velocidad de carga y adaptar el contenido a las necesidades de los usuarios móviles son pasos esenciales para crear un sitio web eficaz en el entorno móvil.